I will teach you how to code
Let's be Honest
It’s hard.
Especially if you’re a designer, it’s hard to get your right brain to do a left brain’s job. The struggle is real.
I know it’s not from a lack of trying or desire. Coding can be tedious. Dry. Boring.
Coding is hard.
I’ve been there before and I can help you.
How much you struggle doesn’t indicate how good of a programmer you will be, but it does indicate whether you have the persistance to keep going.
Learn to Code & Level Up
...in a way that makes sense to you.
Meaning, you can absorb the content in a variety of formats: articles, emails, videos, hands-on projects, and webinars with demos and live Q&A.
It’s my dream that you’ll find a community of learners that challenge and help each other succeed. We're on this journey together.
I've been in your place.
It looks like magic.
Every time you look at code, you feel like you’re looking at gobbley goop. It’s a foreign language! You don’t know where to begin, but you do have the end in mind. I can help you get there!
I truly believe:
- Anyone can learn how to code. Yes, sometimes you want to pull your hair out and, yes, some days are easier than others. But, I believe you can.
- Coding can unlock opportunities for you. Coding helped me succeed as a business owner. It has changed the way I think about problems, not to mention, I was able to expand my offerings, provide a one-stop web design and development shop, and stay at home with my babies.
- The sky is the limit. When you know how to code, you can build anything you want: a web application, an app for your phone, or your own website. If you can think it, you can build.
- Designers that can code are better designers. I know that’s probably a controversial statement, but I believe anytime you’re creating, the better you understand the medium, its limitations, and sweet spots, the more proficient you’ll be at using it.
- There’s something magical about being able to execute an idea from conception to completion: discovery to design to development to deployment. I love seeing an idea come to fruition, exactly as you envisioned it.
- Coffee makes everything better. Enough said.


All these experiences, can help me translate where you are to where you want to be and determine the best way to get there.
WHAT'S DIFFERENT?
I write from a wide variety of experiences.
👵🏻I’ve been designing and developing websites for the past 20 years. In Internet years, I’m ancient. But, it also means, I know things.
💼I’ve worked in a variety of settings: a small business of 10-15, a medium sized company of 70, an internal team for a large corporation of 1,000+, a freelancer, and ran the show at my own agency. I understand the pitfalls and joys, triumphs and struggles of each.
🖥️Throughout the years, I’ve built hundreds of websites, ranging from custom web applications, brochure marketing sites, eCommerce, and Membership sites. I’ve designed and developed for multi-million dollar brands and small, lean start-ups.
🍎I love teaching. I always have. I love seeing the light bulb go off when a concept finally clicks.
When I was a senior in high school, I took a web development class to meet my computer requirements to graduate. Halfway through the year, my teacher was diagnosed with a brain tumor. They couldn’t find a substitute that knew the material. My teacher asked me to teach the class in exchange for an automatic A.

More recently, I wrote the curriculum and taught “Web Interactivity and Engagement” for the University of Florida, in their Master of Arts in Mass Communication with a specialization in Web Design program.
This industry moves fast, but you can stay up to date:
Receive a weekly email of the Internet's best from articles, to tutorials, to pro tips.

Say Hello and Introduce Yourself
Hello, my name is Amy (Haywood) Dutton. It’s nice to “meet” you. I’m the Creative Director at Zeal. I LOVE creating things, which usually manifests itself in web design and development.

I currently live outside of Nashville with my husband and our three adorable (if I do say so myself) kids: Isaac (7), Adele (6), and Emma (4). As if things weren’t exciting enough, we also adopted a retired racing greyhound and a King Charles Cavalier Spaniel.
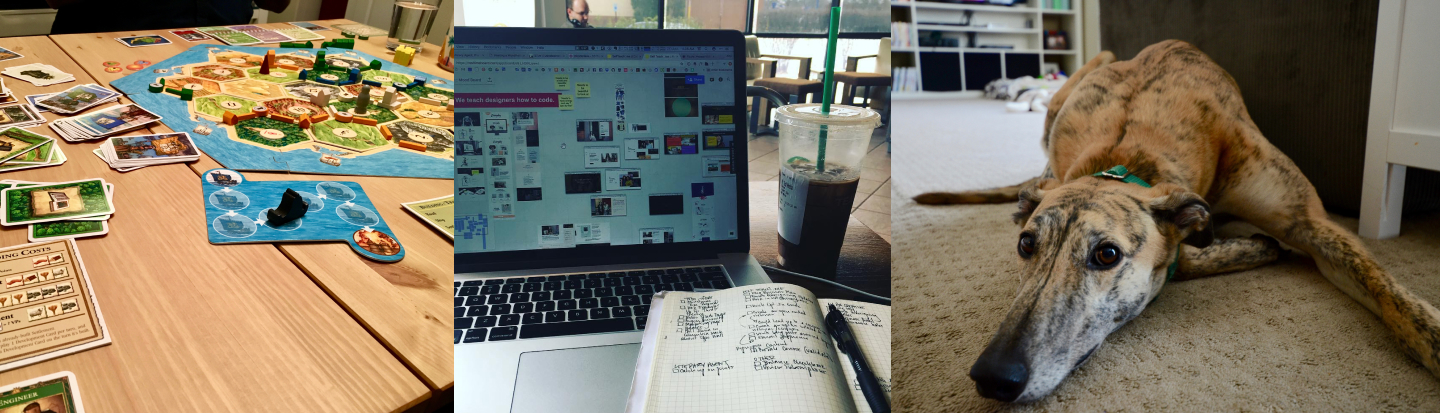
If I’m not sitting front of my computer, I’m hanging out with friends and family, binging on Netflix / Hulu / Prime / Disney+ / AppleTV (all the streaming!), playing Settlers or Nertz, or reading and drinking coffee.
With 20 years of experience, I’ve built hundreds of websites. I can teach you.




















The Main Story
When I was in 8th grade, I built my first website, using Netscape Navigator’s web tools. I decided it would be a good idea to pull all the animated gifs on the Internet and put them in one central location. With so many animated images, my site was enough to give anyone a seizure. Let’s not even talk about file size and load times. But, I like to believe that I was before my time. Curated content and animated gifs anyone? Sounds like today’s Giphy! -- And I still have a soft spot in my heart for a good animated gif.
I graduated from college in 2006 from Middle Tennessee State University with a degree in Radio / TV Broadcasting and a concentration in Animation.



After college, I went and worked for a web company on Music Row (in Nashville, TN) called echo (owned by Ticketmaster). We built websites for artists and entertainers. It’s still fun to name drop in conversations. (*Cough* Janet Jackson, Taylor Swift, Kelly Clarkson, Counting Crows, Ice Cube, and Kanye West — just to name a few). I worked there for a year, before going to LifeWay. It was a good thing, too, because two months after I left, Ticketmaster dissolved echo.

I worked at LifeWay for four years in the Training and Events Production department. We did print, web, and video support for all the various events LifeWay produces across the country. I was an art director, serving five different departments, ranging in demographics from young children to senior adults
In January 2013, I left LifeWay to do freelance fulltime with Ah Ha Creative. For six and a half years, I had the privilege of partnering with a variety of clients and creative agencies to make some really cool projects.






This brings us to now. In July 2019, I took a full job as the Senior UI/UX Designer and Frontend Developer at Zeal. So far, this has been one of the best jobs I’ve ever had. I could easily turn this into a love letter, but I’ll summarize it to say, Zeal cares about people and they care about our craft. I couldn’t ask for anything more.

